响应式网站建设能够确保网站内容在不同设备和屏幕尺寸上都能正确显示,从而提供更好的用户体验。以下是一些关键的响应式网站建设技巧和首页设计注意事项,这些将帮助您创建一个既美观又实用的网站。

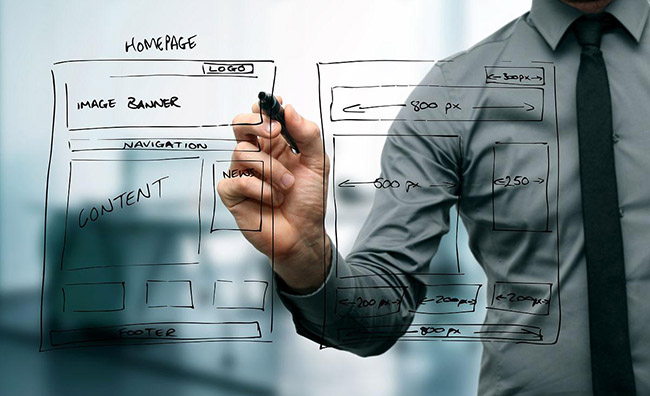
1. 选择合适的布局:响应式网站设计的核心在于其灵活的布局,它能够根据用户的设备自动调整。使用流体网格布局,而不是固定的像素宽度,可以确保元素在不同屏幕尺寸上保持正确的比例。
2. 灵活的图像和媒体:图像和其他媒体元素应该是灵活的,能够根据容器的大小进行缩放。使用CSS的max-width属性设置为100%,可以确保图像在任何容器中都不会超过其宽度。
3. 断点的使用:断点是响应式设计中的关键技术,它允许设计师在不同的屏幕尺寸下改变布局。通过媒体查询设置断点,可以在特定的屏幕宽度下应用不同的CSS样式。
4. 优化字体大小和可读性:确保文本在所有设备上都易于阅读。使用相对单位(如em或rem)而不是像素,可以帮助文本在不同屏幕尺寸上保持一致的尺寸和可读性。
5. 简化导航:在小屏幕设备上,传统的导航菜单可能不适合。考虑使用汉堡菜单或下拉菜单来简化导航,并确保用户可以轻松地找到他们需要的信息。
6. 重视触控操作:随着移动设备的普及,触控操作变得越来越重要。确保按钮和链接的大小足够大,以便用户可以轻松地点击,避免误操作。
7. 加载速度优化:移动设备的网络连接可能不如桌面设备稳定,因此优化页面加载速度至关重要。压缩图像,最小化代码,使用缓存技术,以及减少不必要的插件和脚本,都有助于提高加载速度。
8. 测试和调试:在多种设备和浏览器上测试您的网站,确保它在每个平台上都能正常工作。使用模拟器或实际设备进行测试,以便及时发现并解决问题。
9. 首页设计的重要性:首页是用户的第一印象,因此它必须是引人入胜的。确保首页加载速度快,设计简洁,信息清晰,并且有明确的呼吁行动(CTA)。
10. 专注于内容:内容是王道。确保首页上的内容是有价值的,能够吸引目标受众。使用有吸引力的标题,高质量的图像,以及简洁的段落,来传达您的信息。
总之,响应式网站建设不仅仅是一种趋势,它是现代网站设计的标准。通过遵循上述技巧和注意事项,您可以创建一个既美观又功能强大的网站,为用户提供无缝的浏览体验,无论他们使用的是哪种设备。记住,一个成功的网站是建立在精心规划、设计和不断优化的基础上的。